横向滚动条样式(如何设计自己的横向滚动条样式)

什么是横向滚动条
横向滚动条是指网页中的水平滚动条,用以在网页中水平滚动内容。当我们的页面内容过多或者图片过宽时,就需要使用横向滚动条实现水平平移。
为什么要设计自己的横向滚动条样式
每一个设计师都希望自己的设计作品拥有独特的风格,而横向滚动条作为页面中的一部分,也需要专门设计。一款自己的横向滚动条不仅能够提升页面的美感,也能够让网站显得更加专业。

如何设计横向滚动条样式
首先,我们需要选择一种基本的横向滚动条样式,可以在CSS中自己定义,也可以借鉴市面上已有的样式。其次,可以选择适合自己页面风格的配色。需要注意的是,不同的配色方案会给用户带来不同的视觉体验,因此需要根据自己的实际情况选择适合的配色。
如何实现横向滚动条样式
在CSS中,我们可以通过::-webkit-scrollbar伪元素实现横向滚动条。需要注意的是,该属性只能在WebKit内核的浏览器上使用,因此在编写样式时需要注意兼容性。在使用具体样式时,可以通过调整width、height、background-color等属性来实现自己想要的效果。
注意事项
在设计和使用横向滚动条时,需要注意以下几点。首先,切勿将横向滚动条样式过于复杂,以免影响用户体验。同时,需要考虑跨浏览器兼容性,保证网站能够在不同的浏览器上正常使用。最后,还需要考虑横向滚动条在哪些设备上会被用户看到,避免出现不必要的错误。

总结
在设计自己网站的横向滚动条样式时,需要选择适合自己的基本样式和配色方案,在实现时需要注意不要过于复杂,保证跨浏览器兼容性以及用户体验。最终实现的横向滚动条样式能够提升页面美感、专业性和良好体验。
本文链接:http://xingzuo.aitcweb.com/9297276.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件举报,一经查实,本站将立刻删除。
相关推荐
-
首都医科大学图书馆(首都医科大学图书馆:一座知识宝库)
1. 建筑风格与特点 首都医科大学图书馆位于北京市海淀区学院路,是一座集阅读、学术交流、科研服务为一体的大型综合性图书馆。该建筑的外观造型简洁大方,主要采用现代化的钢筋混凝土结构,整体给人一种和谐、和睦的感觉。 馆内面积达到了1.4万平方米,拥有各类图书资源8万余册,正常开放时间长达14个小时,提供自习、借阅、阅览、咨询等多种服务。 2. 图书馆服务内容 首…
2023-06-27 -
流言终结者下载(流言缘何难以终结?流言终结者下载助你识别真伪)
第一步:流言的定义 流言是广泛传播的谣言或无根据的消息。它发源于一个或多个人,通过传媒或口耳相传,成为广泛传播的信息。流言通常没有真实基础,却因为人们的话题热度和轻信度迅速扩散。流言的传播对制定政策、影响民意、影响商业和促进甚至破坏个人形象等都有深远的影响。 第二步:流言的危害 一个事实变成流言之后,它的性质就会发生变化,它的危害也就随之而来。伪造的消息容易…
2023-05-21 -
雪地里的小画家ppt(探索雪地中的小画家:一个关于雪地里的小画家PPT的故事)
第一幕:一个小画家的雪地启蒙之旅 在寒冷的冬季,雪花纷纷扬扬地飘落在空气中。小画家J小姐的家乡正好是这样一个充满冰雪的地方,每年的冬天,雪都厚厚地覆盖着街道和房屋。在这吹着冷风的整个季节,小画家只有一个想法——让这个世界更美好。 第二幕:从家庭教育到社区互动 再长大一些后,J小姐的画技渐渐得到了人们的认可。她开始尝试在小区组织一些绘画活动,邀请其他孩子参与其…
2023-04-24 -
攻壳机动队百度云(《攻壳机动队》高清百度云资源分享)
1. 简介 《攻壳机动队》是一部极具代表性的日本科幻动画电影,由押井守执导,1995年上映。影片探讨了人类与科技之间的边界,以及对人类意识及思想的影响。影片取材自士郎正宗的同名漫画,以2030年代新世纪城市「新横滨市」中的*九课的行动为故事线,展现了不同阶层之间支配、崩溃与未来等多个层面的命运交缠。 2. 剧情概述 影片中,*九课狙击手芦原对一名脑袋里塞满了…
2023-07-14 -
风水罗盘的使用方法(风水罗盘的正确使用方法)
第一步:风水罗盘是什么? 风水罗盘,又称“指南针”、“地罗盘”,是风水学中最基本的工具之一。它的作用是用来测算房子或地势是否符合风水学的原则,以便后续的布置和调整。最初的风水罗盘是由*古代的卜筮学派发明的,通过暗示和谐的代表,让人们更好地理解住所所存在的自然力量。 第二步:风水罗盘的使用方法是什么? 在使用风水罗盘之前,首先要保证使用的风水罗盘质量过关。通常…
2023-07-30 -
雪上一枝蒿小说(读《雪上一枝蒿》有感)
1. 雪景与人生 最初被《雪上一枝蒿》吸引的,是书中精美的雪景描写。王昌龄写道:“夜长人遁逐,胡骑风随旗。深雪覆前村,细柳带晚霭。欸乃一哀笛,对此断人肠。”这样优美的诗句和书中婉丽细腻的语言,让我感到仿佛身临其境般的真实。随着阅读的深入,我越来越发现,作者所描写的不仅仅是雪景,更是人生百态。在漫长的岁月中,人们因某些因缘巧合而交错,发生种种故事。这里有生离*…
2023-11-09 -
idiotic(Why Some People Beh*e in an Idiotic Manner)
Introduction H*e you ever come across people who beh*e in a manner that defies all logic and reasoning? People who seem to lack common sense and display irrational beh*ior? These p…
2023-09-05 -
2023年9月份黄道吉日哪几天(大风雨雪降温天气又来了!)
冷空气携大风雨雪降温天气又来了!!! 大风 雨雪 7日夜里,西部、南部部分县市有小雨或零星小雨。 8日,大部分县市有小雨或雨夹雪,西部、南部局部中雨,高海拔山区有小到中雪。 9日,黄河以南小雨或雨夹雪停止转阴天。 降温 8到9日 受冷空气影响 气温较前期下降5~7℃ 西部局部8~10℃ 最高气温将重回个位数! 预报来源:河南省气象台2023年2月5日12时预…
2023-03-13 -
爱我还是他吉他谱(如何演奏《爱我还是他》的吉他谱)
一、歌曲简介 《爱我还是他》是一首情歌,由李宗盛作词作曲。这首歌曲在演唱者张学友的演绎下,成为了1991年的一首经典老歌。这首歌曲的吉他伴奏简单,适合吉他初学者学习。下面将介绍如何演奏这首歌的吉他谱。 二、和弦基础 在学习这首歌曲的吉他谱之前,需要掌握一些基础的吉他和弦。 如何正确的把自己的手指放到吉他的按弦板上?最基础的和弦是G、C、D,这几个和弦是弹奏这…
2023-04-14 -
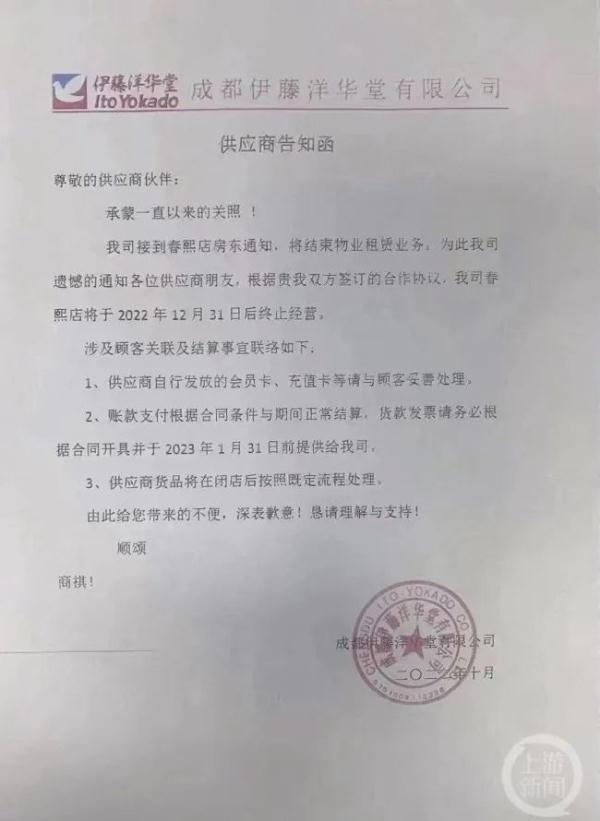
十一月份适合开业的黄道吉日(“房东通知结束租赁”引争议)
一份落款为2022年10月的《供应商告知函》,拉开了成都伊藤洋华堂春熙店(以下简称:春熙店)的关门序幕。“好遗憾,以前经常去的地方,很喜欢那家店。”10月29日,成都市民白女士告诉上游新闻记者。 盖有成都伊藤洋华堂鲜章的《供应商告知函》 10月29日,上游新闻记者以顾客身份致电春熙店,接电话的工作人员表示:“下个月(11月)还有店庆,但没接到通知之后是否还有…
2023-03-05