slidedown(利用jQuery实现网页滑下效果——从入门到实践)

1.简介
随着Web 2.0时代的到来,为了提升用户体验与交互性,页面动效愈发重要。而滑下效果(slidedown)则是其中比较流行的一种。它能让页面内容以某种动画的形式,平滑地从页面的下方滑入,起到了引人入胜的作用。
2.实现原理
jQuery提供的API中,.slideDown()方法便是实现该效果的方法。其语法如下:
>“`j*ascript$(selector).slideDown(speed,easing,callback)“`其中,selector表示需要添加效果的元素(CSS选择器);speed表示滑入的速度;easing表示动画类型;callback表示滑完后执行的回调函数。

3.效果实现
在实现中,首先需要添加jQuery库的引用:
>“`html
“`接着,在HTML中添加需要添加效果的元素,并设置样式为display:none。最后,添加以下代码:>“`j*ascript$(document).ready(function(){ $(\”按钮元素\”).click(function(){ $(\”需要添加效果的元素\”).slideDown(); });});“`
4.示例代码
下面是一个简单的示例代码,通过点击按钮来使一个div元素以滑下的效果出现:
>“`html
“`
5.其它效果
jQuery的效果方法非常丰富,除了滑下效果外还有许多令人惊艳的效果。比如照片墙、木桶效果等。有兴趣的读者可以在其*查看更多效果方法。

6.总结
jQuery为前端开发人员提供了快捷而丰富的方法,通过学习它的API可以做出许多炫酷的效果。滑下效果只是其中之一,但也是比较常见的一种。我们在实现过程中,需要注意选择速度和回调函数等参数,以便达到最佳效果。
本文链接:http://xingzuo.aitcweb.com/9231431.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件举报,一经查实,本站将立刻删除。
相关推荐
-
月亮的美称与雅号(月亮的美称与雅号)
一、从古代到现代,月亮的美称不断变化 月亮自古以来一直是诗人、文人笔下的重要意象,因其神秘、恒定等特征,被赋予了不同的美称和雅号。在古代,月亮最常被称为“明月”,“皓月”等;而到了明清时期,更有“夜光珠”、“好人圆”、“玉盘生辉”等美丽的雅号。至今,在现代文化中,月亮的美称又变得更加多样化和丰富,如耳熟能详的“月色”、“明月几时有”等。 二、不同*和民族的月…
2023-04-14 -
淘宝双十一活动(淘宝双十一活动:购物的盛宴)
1. 背景介绍 淘宝双十一是*电商界的一项盛事,每年的11月11日都会掀起购物狂潮。最初,双十一活动仅仅是阿里巴巴旗下的淘宝商城策划的一个促销活动,旨在激发消费者购物的热情,帮助商家促销。随着时间的推移,双十一活动越来越普遍,于是各大电商平台纷纷加入到这场大型促销活动中。如今,淘宝双十一已经成为了全球最大的网络购物节日之一。 2. 活动时间 淘宝双十一活动通…
2023-06-19 -
福特全尺寸suv(福特Explorer:全尺寸SUV的领跑者)
1. 福特Explorer的品牌历史 福特Explorer被誉为全尺寸SUV领域的领跑者,距今已有近30年的品牌历史。其初代车型于1991年推出,当时直接掀起了一股SUV热潮,成为畅销车型。经过多年革新和改良,福特Explorer如今已经成为了一款完全不同的车型,除了强大的越野性能和宽敞的座椅空间外,再加上丰富的科技配置和出色的性能表现,吸引了更多的消费者。…
2023-04-24 -
复合肥生产厂家(高利用率复合肥生产厂家)
复合肥生产厂家,河南康地环保科技有限*是一家集研发、生产、销售、服务为一体的复合肥厂家。*拥有专业的技术人员,先进的生产设备,完善的销售体系。*秉承“质量第一,用户至上”的宗旨,坚持以市场为导向,以科技为依托,以优质产品为核心,以服务为保障。河南康地环保科技有限*生产的“康地”牌系列复合肥(复混肥)在国内市场上享有良好的声誉。*已通过了ISO9001质量管理…
2023-04-06 -
transcendence(Transcendence The Ultimate Human Aspiration)
Introduction The concept of \”transcendence\” has fascinated humans for centuries. Its implications go beyond the realm of religion, spirituality, and philosophy, reach…
2023-07-10 -
潘长江女儿潘阳*亡(潘长江女儿潘阳离世:让人唏嘘的人生旅程)
一、潘阳曲折的人生经历 潘阳,潘长江和前妻生的女儿,名字寓意着“阳光的女孩”。然而,她的人生经历却并不如她的名字那么明媚。从小就因为父母争吵离异,潘阳就一直在外婆家长大。后来她因为婚姻问题与丈夫离异,还曾被曝出整容引发的医疗事故。潘阳的一生颇为曲折,短暂的生命里居然经历了这么多,确实令人唏嘘不已。 二、潘长江为女儿感到内疚 潘长江曾在社交网站上发文称,“承认…
2023-06-10 -
2023年10月上香吉日(长沙市望城区老旧小区改造提质增效)
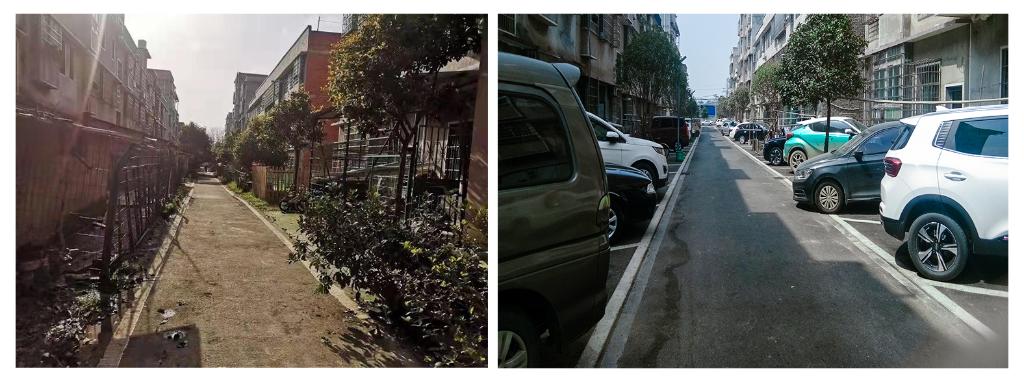
视频加载中… 新华社长沙10月5日电 题:老旧小区蝶变 居民生活更幸福 新华社记者谢樱 “以前一到晚上,小区漆黑一片,打着手电筒都不敢出门,一下雨泥水都漫到屋子里。”在湖南*沙市望城区白沙洲街道马桥河村东马佳园小区居住了20多年的李宗普说,“现在小区干净整洁,出一趟门鞋底再也不沾泥了。” 湖南*沙市望城区白沙洲街道马桥河村东马佳园小区改造前后对比…
2023-03-04 -
*基本原理概论论文(*基本原理概论论文)
一、*是一种世界观 *作为一种哲学体系,是一种科学精神的反映,是对世界及其发展规律的科学认识和阐述。*追求真理、追求实践,其基本立场和方法论是辩证唯物主义和历史唯物主义。*之所以能成为指导现代社会的思想之一,是因为其准确地分析了资本主义社会的矛盾及其规律,真正地为人类社会的发展提供了解决办法。 二、唯物辩证法是*的哲学基础 唯物辩证法是*的基本哲学原则,是一…
2023-10-03 -
宁北苏清荷最新章节完结(宁北苏清荷最新章节完结,读者反响热烈)
1. 前言 《宁北苏清荷》作为一部言情小说,自开篇以来就吸引了大批读者的目光,让人们慢慢深陷于故事情节中无法自拔。而近日,该小说最新的章节终于完结,让无数爱好者感到十分激动和期待。那么今天,我们就来一起探讨一下这部小说到底有多么吸引人。 2. 点缀清雅的文字 作为一名优秀的作家,作者最重要的就是文字的质量和风格。在《宁北苏清荷》这部小说中,作者不仅描绘了一段…
2023-05-09 -
contrary(Contrary to Popular Belief, Multitasking is Not a Productivity Boost)
Introduction: The Myth of Multitasking Contrary to popular belief, multitasking is not the productivity booster we often assume it is. In fact, research shows that multitasking can…
2023-04-19